Qu'est-ce que le PPI (Pixels Per Inch) ? Définition et Explication
PPI signifie "Pixels Per Inch" (Pixels par pouce) et constitue la mesure de la densité de pixels d'une image numérique ou d'un écran. Il indique combien de pixels individuels se trouvent sur une longueur d'un pouce (2,54 cm).
Les pixels sont les plus petits points individuels d'une grille numérique qui composent une image. Selon la technologie, un pixel peut représenter différentes profondeurs de couleur (par ex., de 1 bit à plus de 48 bits).
PPI vs. DPI : Une confusion fréquente dans la résolution d'image
Bien que techniquement distincts, le terme DPI (Dot Per Inch) est souvent utilisé à tort comme synonyme de PPI, particulièrement dans le contexte des appareils photo numériques, des scanners et du traitement d'image. Même dans les cercles de spécialistes ou la documentation technique, on parle souvent de DPI alors qu'il s'agit en fait de la résolution de l'image en PPI. Il est important que vous compreniez la différence : le DPI fait référence aux points physiques de l'imprimante, tandis que le PPI concerne les pixels d'une image numérique.
Caractéristiques du PPI
- Décrit la densité de points sur les écrans numériques et dans les fichiers image.
- Un PPI plus élevé signifie plus de détails sur une même surface (image plus nette).
- Pertinent pour la qualité d'image perçue, en fonction de la distance d'observation.
Le PPI est une valeur pertinente pour les appareils qui affichent ou capturent des images au moyen d'une grille de pixels :
- Écrans (moniteurs, écrans d'ordinateurs portables, écrans de smartphones, etc.)
- Appareils photo numériques (résolution du capteur, souvent indiquée indirectement via les mégapixels)
- Scanners (résolution de la capture d'image)
- Projecteurs (vidéoprojecteurs)
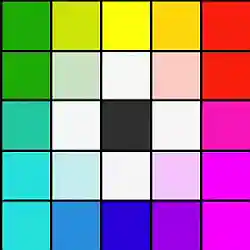
Un exemple d'image avec 5 × 5 = 25 pixels. Pour calculer le PPI, nous avons besoin de la longueur physique réelle (en pouces ou cm) que ces pixels occupent sur un écran.

Comment calculer le PPI ?
Pour calculer le PPI d'un écran ou d'une image numérique, vous avez besoin du nombre de pixels le long d'un bord et de la longueur physique de ce bord en pouces. Si la longueur est en unités métriques (par ex., mm ou cm), elle doit d'abord être convertie en pouces (1 pouce = 25,4 mm).
On peut calculer le PPI avec la formule suivante :
PPI = PixelLongueur~(in) = Pixelin = Pixel × 25.4 mmLongueur (mm)
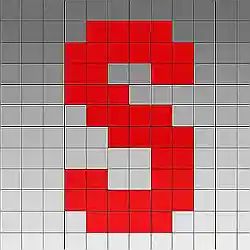
L'image suivante montre une lettre dans un champ de 20 pixels, affichée sur un moniteur de 24". En se basant sur les 96 PPI, on calcule maintenant la largeur en mm. Voir aussi : (Calculateur PPI):

Formule, image [S] sur un moniteur 24" à 96 ppi
Différence entre DPI et PPI
Bien que la méthode de calcul soit similaire (unités par pouce), la principale différence réside dans le détail : PPI (Pixels par Pouce) se réfère aux pixels fixes et carrés d'un écran numérique ou d'un capteur d'image. DPI (Dots par Pouce) se réfère typiquement aux points d'encre physiques d'une imprimante, dont la taille et l'espacement peuvent varier (par ex., lors du tramage/dithering). L'image suivante illustre cette différence :

Exemples de valeurs PPI typiques pour les écrans
| PPI | Description | Taille (Pouces) | Pixels (L × H) |
|---|---|---|---|
| 50 | Anciens moniteurs CRT, vidéoprojecteurs, murs LED | 16 × 12 | 800 × 600 |
| 72 | Ancien standard Web, résolution d'écran classique | 14.2 × 10.6 | 1024 × 768 |
| 96 | Standard Windows pour moniteurs de bureau | 20 × 11.3 | 1920 × 1080 |
| 120 | Écrans d'ordinateurs portables Full HD, tablettes entrée de gamme | 16 × 9 | 1920 × 1080 |
| 160 | Écrans Full HD compacts, tablettes | 13.3 × 7.5 | 1920 × 1080 |
| 220 | Écran MacBook Retina Display | 11.6 × 7.3 | 2560 × 1600 |
| 264 | Écran iPad Retina Display | 9.7 × 7.3 | 2048 × 1536 |
| 300 | Smartphones haut de gamme (p. ex. Android) | 5.1 × 2.9 | 1920 × 1080 |
| 326 | Écran iPhone Retina Display | 4.1 × 2.3 | 1334 × 750 |
| 401 | Smartphones Android haut de gamme | 4.8 × 2.7 | 1920 × 1080 |
| 500 | Scanners professionnels, écrans haute résolution | 10 × 7 | 5000 × 3500 |
| 600 | Capteur DSLR, scanner photo pro | 10 × 6.7 | 6000 × 4000 |
Jalons de l'évolution du PPI pour les écrans
| Année | Développement / Événement |
|---|---|
| 1984 | Apple Macintosh (9 pouces, ~72 PPI) : Première référence claire pour la densité de pixels d'écran. |
| Années 90 | Introduction des dalles IPS : Précision des couleurs améliorée et angles de vision plus larges. |
| 2010 | Apple iPhone 4 avec écran Retina (326 PPI) : Le terme pour un PPI élevé sur smartphone s'impose. |
| 2011 | LG développe AH-IPS : PPI plus élevé et qualité d'affichage améliorée. |
| 2012 | Apple introduit les écrans Retina sur iPad et MacBook (jusqu'à ~300 PPI). |
| 2014 | Les fleurons Android dépassent pour la première fois les 500 PPI. |
| 2015 | Everdisplay présente un écran AMOLED 6" 4K avec 734 PPI – conçu pour la VR. |
| 2016 | Google Pixel (441 PPI) : Accent sur l'appareil photo et les écrans haute résolution. |
| 2017 | Le 1440p (QHD) s'impose sur les fleurons ; nombreux appareils avec >500 PPI. |
| 2018 | Premiers smartphones 4K (p. ex. Sony Xperia XZ2 Premium) atteignent plus de 800 PPI. |
| 2019 | L'accent se déplace vers le taux de rafraîchissement et le HDR ; le PPI stagne. |
| 2020 | Apple introduit ProMotion (120 Hz) ; l'accent est mis désormais sur le taux de rafraîchissement dynamique. |
| 2021 | Le développement du Micro-LED progresse : Objectif de PPI extrêmes et haute efficacité. |
| 2022 | Les appareils pliables se répandent ; le PPI reste stable à un niveau élevé. |
| 2023 | La technologie LTPO s'établit pour des écrans adaptatifs et économes en énergie. |
| 2024 | Des prototypes Micro-LED montrent plus de 1000 PPI – spécifiquement pour la VR/AR. |
| 2025 | La production de masse de Micro-LED démarre ; PPI extrêmement élevés attendus dans les smartphones & wearables. |