¿Qué es PPI (Pixels Per Inch)? Definición y Explicación
PPI significa "Pixels Per Inch" (Píxeles por Pulgada) y es la medida de la densidad de píxeles de una imagen digital o una pantalla. Indica cuántos píxeles individuales se encuentran en una longitud de una pulgada (2,54 cm).
Los píxeles son los puntos individuales más pequeños de una cuadrícula digital que componen una imagen. Dependiendo de la tecnología, un píxel puede representar diferentes profundidades de color (p. ej. desde 1 bit hasta más de 48 bits).
PPI vs. DPI: Un malentendido común en la resolución de imagen
Aunque técnicamente diferentes, el término DPI (Dot Per Inch) se usa a menudo erróneamente como sinónimo de PPI, especialmente en el contexto de cámaras digitales, escáneres y edición de imágenes. Incluso en círculos profesionales o documentación, a menudo se habla de DPI cuando en realidad se refiere a la resolución de imagen en PPI. Es importante que conozcas la diferencia: DPI se refiere a los puntos de la impresora, PPI a los píxeles de una imagen digital.
Propiedades del PPI
- Describe la densidad de puntos en pantallas digitales y en archivos de imagen.
- Un PPI más alto significa más detalles en la misma área (imagen más nítida).
- Relevante para la calidad de imagen percibida, dependiendo de la distancia de visualización.
PPI es un valor relevante para dispositivos que muestran o capturan imágenes mediante una cuadrícula de píxeles:
- Pantallas (monitores, pantallas de portátiles, pantallas de smartphones, etc.)
- Cámaras digitales (resolución del sensor, a menudo indicada indirectamente a través de megapíxeles)
- Escáneres (resolución de la captura de imagen)
- Proyectores (videoproyectores)
Una imagen de ejemplo con 5 x 5 = 25 píxeles. Para calcular el PPI, necesitamos la longitud física real (en pulgadas o cm) que ocupan estos píxeles en una pantalla.

¿Cómo calculas el PPI?
Para calcular el PPI de una pantalla o imagen digital, necesitas el número de píxeles a lo largo de un borde y la longitud física de ese borde en pulgadas. Si la longitud está en unidades métricas (p. ej. mm o cm), primero debe convertirse a pulgadas (1 pulgada = 25,4 mm).
Se puede calcular el PPI con la siguiente fórmula:
PPI = PixelLongitud~(in) = Pixelin = Pixel × 25.4 mmLongitud (mm)
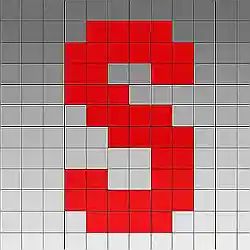
La siguiente imagen muestra una letra en un campo de 20 píxeles, mostrada en un monitor de 24". Basándose en los 96 PPI, se calcula ahora el ancho en mm. Ver también: (Calculadora PPI):

Fórmula, imagen [S] en un monitor de 24" a 96 ppi
Diferencia entre DPI y PPI
Aunque el método de cálculo es similar (unidades por pulgada), la principal diferencia radica en el detalle: PPI (Pixels por Pulgada) se refiere a los píxeles fijos y cuadrados de una pantalla digital o sensor de imagen. DPI (Dots por Pulgada) se refiere típicamente a los puntos de tinta físicos de una impresora, cuyo tamaño y espaciado pueden variar (p. ej. en el tramado/dithering). La siguiente imagen ilustra esta diferencia:

Ejemplos de valores PPI típicos en pantallas
| PPI | Descripción | Tamaño (Pulgadas) | Píxeles (Ancho × Alto) |
|---|---|---|---|
| 50 | Monitores CRT antiguos, proyectores, muros LED | 16 × 12 | 800 × 600 |
| 72 | Antiguo estándar web, resolución de pantalla clásica | 14.2 × 10.6 | 1024 × 768 |
| 96 | Estándar de Windows en monitores de escritorio | 20 × 11.3 | 1920 × 1080 |
| 120 | Pantallas de portátiles Full HD, tabletas económicas | 16 × 9 | 1920 × 1080 |
| 160 | Pantallas Full HD compactas, tabletas | 13.3 × 7.5 | 1920 × 1080 |
| 220 | Pantalla MacBook Retina Display | 11.6 × 7.3 | 2560 × 1600 |
| 264 | Pantalla iPad Retina Display | 9.7 × 7.3 | 2048 × 1536 |
| 300 | Smartphones de gama alta (p. ej. Android) | 5.1 × 2.9 | 1920 × 1080 |
| 326 | Pantalla iPhone Retina Display | 4.1 × 2.3 | 1334 × 750 |
| 401 | Smartphones Android de gama alta | 4.8 × 2.7 | 1920 × 1080 |
| 500 | Escáneres profesionales, pantallas de alta resolución | 10 × 7 | 5000 × 3500 |
| 600 | Sensor DSLR, escáner fotográfico pro | 10 × 6.7 | 6000 × 4000 |
Hitos en el desarrollo del PPI en pantallas
| Año | Desarrollo / Evento |
|---|---|
| 1984 | Apple Macintosh (9 pulgadas, ~72 PPI): Primera referencia clara de densidad de píxeles en pantalla. |
| Años 90 | Introducción de paneles IPS: Precisión de color mejorada y ángulos de visión más amplios. |
| 2010 | Apple iPhone 4 con pantalla Retina (326 PPI): Se establece el término para alto PPI en smartphones. |
| 2011 | LG desarrolla AH-IPS: Mayor PPI y calidad de pantalla mejorada. |
| 2012 | Apple introduce pantallas Retina en iPad y MacBook (hasta ~300 PPI). |
| 2014 | Los buques insignia de Android superan por primera vez los 500 PPI. |
| 2015 | Everdisplay muestra AMOLED 6" 4K con 734 PPI – diseñado para VR. |
| 2016 | Google Pixel (441 PPI): Enfoque en cámara y pantallas de alta resolución. |
| 2017 | 1440p (QHD) se impone en buques insignia; muchos dispositivos con >500 PPI. |
| 2018 | Primeros smartphones 4K (p. ej. Sony Xperia XZ2 Premium) alcanzan más de 800 PPI. |
| 2019 | El enfoque se desplaza a la tasa de refresco y HDR; el PPI se estanca. |
| 2020 | Apple introduce ProMotion (120 Hz); el enfoque ahora está en la tasa de refresco dinámica. |
| 2021 | El desarrollo de Micro-LED avanza: Objetivo de PPI extremos y alta eficiencia. |
| 2022 | Los dispositivos plegables se extienden; el PPI se mantiene estable en un nivel alto. |
| 2023 | La tecnología LTPO se establece para pantallas adaptativas y de bajo consumo. |
| 2024 | Prototipos Micro-LED muestran más de 1000 PPI – especialmente para VR/AR. |
| 2025 | Comienza la producción masiva de Micro-LED; se esperan PPI extremadamente altos en smartphones & wearables. |